Dall’introduzione del nuovo standard di scrittura delle pagine internet, l’ HTML5 , ancora in pochi, almeno in Italia, hanno iniziato a riscrivere i propri siti internet. Perdi più anche molti web designer utilizzano ancora HTML4 o XHTML per la creazione di nuovi siti internet.
La realtà è che, oltre ad offrire eccezionali possibilità di design, l’utilizzo dell’ HTML5 consente di dare una nuova “impronta” SEO al proprio sito: non solo la struttura semantica del testo risulta molto più comprensibile ai motori di ricerca, ma ci permette di moltiplicare sulla pagina il mark-up dei contenuti “pesanti”, migliorando sensibilmente la resa in SERP dell’intero sito internet!
La struttura semantica dell’HTML5
Come dicevo, l’ HTML5 consente di strutturare la pagina web in modo da rendere subito evidenti ai motori di ricerca le varie aree del sito.
Con l’introduzione dei nuovi mark-up, infatti, segneremo nel codice della pagina tutte le componenti principali, in modo da dare alle nostre pagine una struttura ordinata.
Una normale pagina web, infatti, contiene di norma:
- una intestazione, detta header
- un menu di navigazione
- una o più barre laterali
- una parte centrale, con il contenuto principale
- una chiusura, detta footer
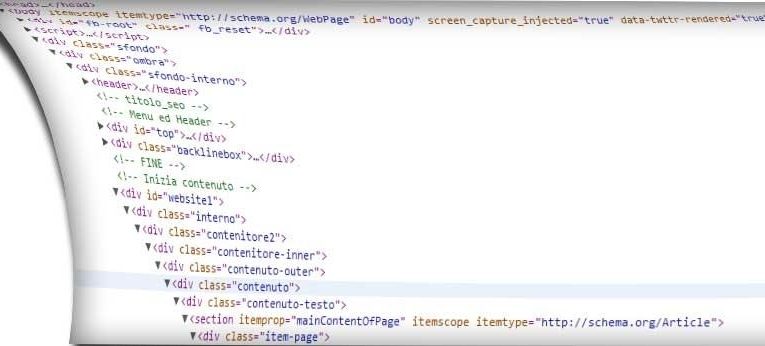
Mentre con XTHML ognuna di queste aree della pagina era contrassegnata del codice da un normale divider (<div>), l’ HTML5 introduce un mark-up o nome specifico per ognuna: se graficamente non cambia nulla, nel codice le cose cambiano molto:
| Da una struttura costituita da una semplice
successione di div |
Si passa ad una chiara identificazione di ogni area
della pagina |
|
|
Il vantaggio è chiaramente evidente! Mentre prima il motore di ricerca aveva notevoli difficoltà ad identificare le aree rilevanti sulle pagine, adesso ha una visione chiara ed univoca della struttura che abbiamo voluto dare alla nostra pagina. Anche in quei casi in cui i motori riuscivano, attraverso complicati algoritmi, ad intuire la struttura della pagina, nessuno ci poteva garantire che la sua “visione” della pagina fosse corretta!
Se poi decidiamo di utilizzare nel codice della nostra pagina anche un po’ di microformati, organizzati con il giusto criterio, potremmo dire allo spider del motore di ricerca cosa trovare in ogni singola area della nostra pagina!
La moltiplicazione dei titoli
Mentre con l’utilizzo dell’XTML in genere si consigliava di non mettere più di un <h1> per pagina, un numero molto ridotto di <h2> e qualche <h3>, con l’introduzione dell’HTML5 abbiamo molta più flessibilità di prima!
La divisione della pagina nelle sua componenti principali, infatti, ci consente di isolare ogni singola parte e trattarla come se fosse una pagina a sé stante. Avremmo, quindi, per ogni sezione della pagina un gruppo di titoli <hgroup>.
Tanto per fare un esempio, la pagina intera avrà, all’interno dell'<header> un suo set di titoli da <h1> ad <h3>. A suo interno, quindi, metteremo una o più barre laterali <aside> ed il contenuto principale <section>. Ognuna di queste aree può contenere un <hgroup> con i sui titoli specifici!
Se non si esagera, avremmo un evidente vantaggio in termini di ottimizzazione: i motori di ricerca, infatti, riusciranno ad identificare su ogni pagina le diverse aree e
- identificare le parti che per loro natura si ripetono su ogni pagina, <header>, <nav>, <aside>, e <footer>
- comprendere, quindi, qual’è il contenuto principale della pagina
- avere una idea chiara di come abbiamo costruito la pagina e di cosa consideriamo rilevante per l’utente
Detto questo, però, si devono fare alcune precisazioni:
Dobbiamo comunque cercare di mantenere un bilanciamento tra l’area principale della pagina e le varie altre componenti: non servirà a nulla, infatti, identificare nel codice il contenuto rilevante di ciascuna pagina se poi anche nel codice gli riserviamo uno spazio minoritario. Se contenuto principale deve essere allora che lo sia anche in termini di spazio che gli diamo.
Non c’è nessuna garanzia che il motore di ricerca segua la struttura che abbiamo dato alla pagina: se, infatti, non c’è coerenza tra title, description e contenuto principale, o se quest’ultimo è di scarsa qualità informativa od addirittura scopiazzato qua e là dalla rete, non avrete alcun vantaggio, anzi!
HTML5, tanti vantaggi se usato bene
Riassumendo, l’utilizzo dell’ HTML5 vi mette in grado di “aiutare” i motori di ricerca a comprendere la vostra pagina, rendendo così molto più facile l’indicizzazione del vostro sito!
Il rischio che si corre è solo quello di esagerare! Non potete riempire la vostra pagina di soli <h1> e sperare che il motore premi questo atteggiamento: anche se non lo considerasse keyword stuffing (letteralmente imbottire di parole chiave), di sicuro sarebbe ritenuto di scarso valore per l’utente e, quindi, penalizzato.
Come sempre, il mark-up dei contenuti è solo uno strumento in più, ma ciò che fa davvero la differenza è quello che scrivete sulla pagina e non dove lo scrivete!