Nel 2018 stare cercando dei modi convincenti, perspicaci e facili per la SEO?
Chi non lo sta facendo? Questo è un ottimo momento per eliminare tutti gli ostacoli che si frappongono tra i vostri sforzi e la reale ottimizzazione sui motori di ricerca (per la SEO). Quello che serve sono delle approfondite “pulizie di primavera”, per rinnovare il vecchio stile.
Produrre ottimi contenuti può essere molto divertente e il link building può offrire risultati importanti, ma a volte è sufficiente limitarsi agli aspetti fondamentali della SEO.
Alcuni lavori che riguardano il lato tecnico possono essere più difficili, ma sono altrettanto importanti quando si tratta dello sviluppo dei contenuti e della creazione dei link. Tuttavia, tendono a essere ignorati fino a quando non si è di fronte a un problema grave.
Potete cambiare facendo uno sforzo e occupandovi delle basi tecniche della SEO, prima che diventino un problema. Quando ci si occupa delle caratteristiche principali si ottengono risultati migliori, a fronte di tutti gli sforzi compiuti per la stessa SEO.
Diamo un’occhiata ai 5 aspetti fondamentali e tattici che, se sfruttati, aumenteranno l’efficacia dello sviluppo dei contenuti e degli sforzi per il link building.
1) Link deboli o inutili
Nel tempo i siti web vanno e vengono. Alcuni finiscono per essere semplicemente chiusi o cambiano i proprietari, altri vengono acquistati e utilizzati per tattiche SEO black-hat (letteralmente “imbrogliare”, suggerendo tecniche che Google proibisce, in quanto riescono a proiettare il sito in prima pagina usando determinate parole chiave).
In altri casi i siti web possono essere reindirizzati a seguito di un’acquisizione o di un rebranding. I proprietari precedenti non danno solitamente il tempo di mettere a conoscenza del cambiamento tutti quelli che si collegano. Ciò significa che ogni link in entrata, che prima puntava a rappresentare una risorsa importante, potrebbe diventare inutile (restituendo un reindirizzamento con il classico “error 404” a una nuova pagina o indicando qualcosa che non è più rilevante).
Questa non è una buona notizia per i proprietari di siti web, perché potrebbero inavvertitamente trovarsi collegati a link e a pagine negative a cui non intendono essere associati.
In casi estremi, specialmente su una scala più ampia, questi tipi di collegamenti in uscita possono danneggiare il posizionamento del vostro sito web, o creare un’esperienza che l’utente percepisce come scadente.
I motori di ricerca prevedono che i collegamenti in uscita puntino a una pagina pertinente, senza passaggi multipli (cioè il link che punta alla pagina A e la pagina A che reindirizza alla pagina B).
Cosa fare: analizzate tutti i link in uscita sul vostro sito web, utilizzando uno strumento come Screaming Frog, per assicurarvi che portino a una destinazione pertinente in un unico passaggio.
2) Meta descrizioni
Le meta descrizioni ben fatte possono avere allo stesso tempo un effetto dirompente e positivo sulla percentuale di click, a partire dalla ricerca organica. Sfortunatamente una volta che una meta descrizione viene scritta per una pagina, la maggior parte delle persone non gli presta più attenzione. Questo è un grande errore.
Nel caso di siti web con una promozione molto attiva, i nuovi contenuti vengono spesso aggiunti a quelli esistenti e sono modificati regolarmente, il che significa che la meta descrizione perfetta oggi potrebbe non essere più tale l’anno prossimo o anche prima.
Lo stesso si può dire nei casi in cui il contenuto non viene cambiato e probabilmente non lo sarà mai. Le modifiche nel comportamento dei motori di ricerca potrebbero richiedere l’aggiornamento delle meta descrizioni.
Ad esempio, nel dicembre 2017 Google ha aumentato la lunghezza massima da 160 a 320 caratteri delle stringhe dei risultati di una ricerca. Visto che il contenuto della stringa tende a essere estratto dalle descrizioni (e dai contenuti in-page), a chiunque non le abbia aggiornate potrebbe mancare un’opportunità per migliorare le percentuali di click aggiungendo una descrizione più accattivante.
Sia i motori di ricerca che i visitatori vogliono meta descrizioni accurate, che diano informazioni e siano coinvolgenti.
Cosa fare: controllate e aggiornate i tag delle meta description su tutte le pagine importanti del vostro sito web. L’obiettivo deve essere quello di scriverne alcune accattivanti di circa 320 caratteri, che contengano la parola chiave di destinazione una o 2 volte in modo naturale, per ognuna di queste pagine.
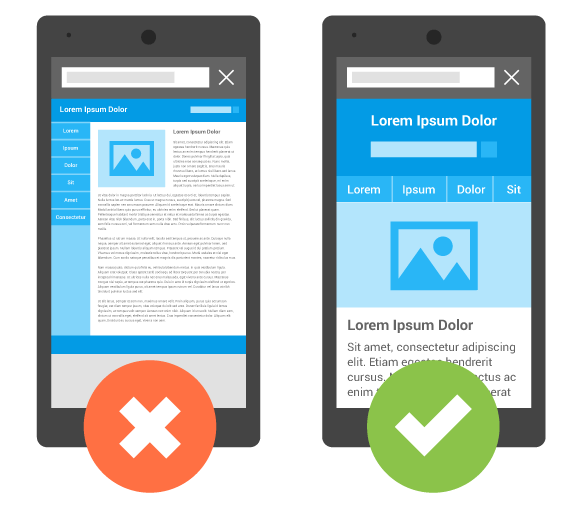
3) Un design in grado di dare risposte
Il design che sia in grado di dare risposte non è attualmente un indice di ranking per la ricerca desktop, ma è un segnale di ranking per quella mobile, che costituisce oggi un significativo aumento del traffico nelle ricerche online.
Sebbene fornisca un chiaro vantaggio in quelle mobile, il design che dà risposte aiuta anche a creare un’esperienza positiva per l’utente e svolge un ruolo nella conversione dei visitatori, già al primo contatto, in clienti. Il suo valore va, quindi, ben oltre la SEO
Il design che possa dare risposte è il modello di progettazione consigliato da Google.
Alla fine diventerà anche un fattore importante nella ricerca desktop. Mentre Google ha recentemente creato un indice mobile separato, è logico che l’azienda in conclusione si muoverà verso quello singolo.
Se pensate che questo suoni davvero strano, prestate ascolto a quanto riportato di seguito. L’indice mobile ha due scopi specifici:
- Offrire una customer experience migliore agli utenti che effettuano ricerche su dispositivi mobili.
- Capire meglio il comportamento degli utenti che effettuano ricerche su questi stessi dispositivi mobili.
Una volta che Google comprende il comportamento degli utenti sui dispositivi mobili che denotano soddisfazione e ha portato con successo la maggior parte dei proprietari di siti web ad adottare un design che dia risposte, può tranquillamente tornare all’indice singolo, che è molto più efficiente.
Il test di ottimizzazione mobile di Google è un buon punto di partenza, ma non è quello definitivo, perché nessuno strumento è in grado di comprendere i problemi complessi nello stesso modo in cui possono farlo gli esseri umani (per ora).
Google Analytics è un ottimo strumento per fornire dati quantificabili su come i visitatori “mobile” sono coinvolti con i vostri contenuti.
Un’elevata frequenza di rimbalzo per i visitatori di dispositivi mobili, per esempio, di solito indica un’esperienza negativa, nonostante un rapporto positivo del test di ottimizzazione mobile di Google. Quando ciò accade, potete valutare le pagine con una frequenza di rimbalzo elevata, per determinare la causa e quindi correggerla.
Cosa fare: valutate la capacità di dare risposte delle pagine importanti del vostro sito web sui dispositivi mobili. Utilizzate strumenti come il test di ottimizzazione mobile di Google, oltre a sfogliare manualmente il sito con altrettanti device portatili.
4) Il link interno
Quando il contenuto viene aggiunto, modificato e rimosso dal vostro sito web, i link interni possono finire per indicare pagine mancanti e/o irrilevanti, allo stesso modo di quelli in uscita.
Anche se questo normalmente non porterà problemi per quelli non pertinenti, può comunque causarne di significativi sia per i motori di ricerca che per i visitatori.
Per fortuna la soluzione suggerita è decisamente rapida e semplice, perché fa ovviamente riferimento alla dimensione del vostro sito web.
Come per i link in uscita, i motori di ricerca prevedono che quelli in entrata puntino a una pagina pertinente, senza passaggi multipli.
Cosa fare: proprio come avete fatto per i collegamenti esterni, eseguite la scansione dei link interni del vostro sito web, per assicurarvi che vadano tutti verso una destinazione pertinente e lo facciano in un unico passaggio. In tal modo l’esperienza positiva creata per l’utente servirà come segnale di ranking.
5) Velocità della pagina
La maggior parte dei siti web si carica in modo molto lento, specialmente sui dispositivi mobili, e questo è un grosso problema per due motivi.
- la velocità della pagina diventerà un fattore di ranking nella ricerca mobile da luglio 2018. Secondo quanto riportato su Google da Zhiheng Wang e Doantam Phan, l'”aggiornamento di velocità”, come viene chiamato, riguarderà solo le pagine che offrono agli utenti l’esperienza più lenta e interesserà solo una piccola percentuale di query. Applicate, dunque, lo stesso standard a tutte le pagine, indipendentemente dalla tecnologia utilizzata per costruirle. L’obiettivo della query di ricerca è ancora un segnale molto forte, quindi una pagina lenta può ancora classificarsi bene, se ha contenuti rilevanti.
- la velocità della pagina ha già un ruolo nella customer experience, che è un fattore di ranking. È importante ora e lo sarà anche in un prossimo futuro.
I cutting corners sono ciò che fa impelagare la maggior parte delle persone, quando si tratta della velocità della pagina. Anziché assumere un web designer o uno sviluppatore per codificare in modo corretto ed efficiente le funzionalità di cui si ha bisogno, si mette insieme un tema WordPress e si installa un carico di plug-in per raggiungere l’obiettivo finale.
Ciò è negativo in quanto i fogli di stile CSS (CSS) e i file JavaScript caricati dai plug-in aggiungono richieste HTTP (Hypertext Transfer Protocol) non necessarie, spesso diverse per plug-in, che possono sommarsi rapidamente. Più sono le richieste HTTP, più lento sarà il caricamento del sito web.
In un secondo momento un elevato carico di megabyte e di richieste HTTP possono assumere l’aspetto e le funzionalità che si desiderano, ma il sito web viene caricato così lentamente da poter essere visualizzato anche su un Etch A Sketch.
Invece di iniziare con un tema WordPress gonfiato e standardizzato e aggiungere un sacco di plug-in, è meglio partire da una base pulita e avvicendare le funzionalità e il design necessari, mentre si potenzia la velocità della pagina.
Contrariamente a quanto alcune persone potrebbero pensare, è relativamente facile sviluppare un sito web su WordPress, che risulterà esteticamente molto gradevole e assai veloce.
Cosa fare: diminuite le richieste HTTP, aggiungete file CSS e JavaScript, ottimizzate i file multimediali e utilizzate cache e reti di content delivery (CDN), laddove possibile. L’ottimizzazione della velocità della pagina può essere complicata: sperimentate prima, in modo da ottenere un buon lavoro.